Display Styles
By default, Poser renders using the Texture Shaded mode. While rendering high-resolution output using the currently selected display styles and/or depth cueing, etc. is not directly supported, you can achieve excellent results using the rendering tips discussed in .
You can apply any of the following display styles as follows:
- Document Style: Applies the selected display style to every item in the current scene.
- Figure Style: Applies the selected display style to the currently selected object.
- Object Style: Applies the selected display style to the currently selected prop or body part.
Whether you use the Display > Document Style, Display > Figure Style, or Display > Object Style menu, or the Document Style, Figure Style, or Element Style display control palette, there are thirteen different display styles from which to choose. They are as follows:
- Silhouette: displays the figure/element only as a cutout.

Silhouette Display Style.
- Outline: displays the figure/element only as an outline. When either the entire scene or an entire figure is displayed in this mode, outlines appear around each actor (body part).

Outline Display Style.
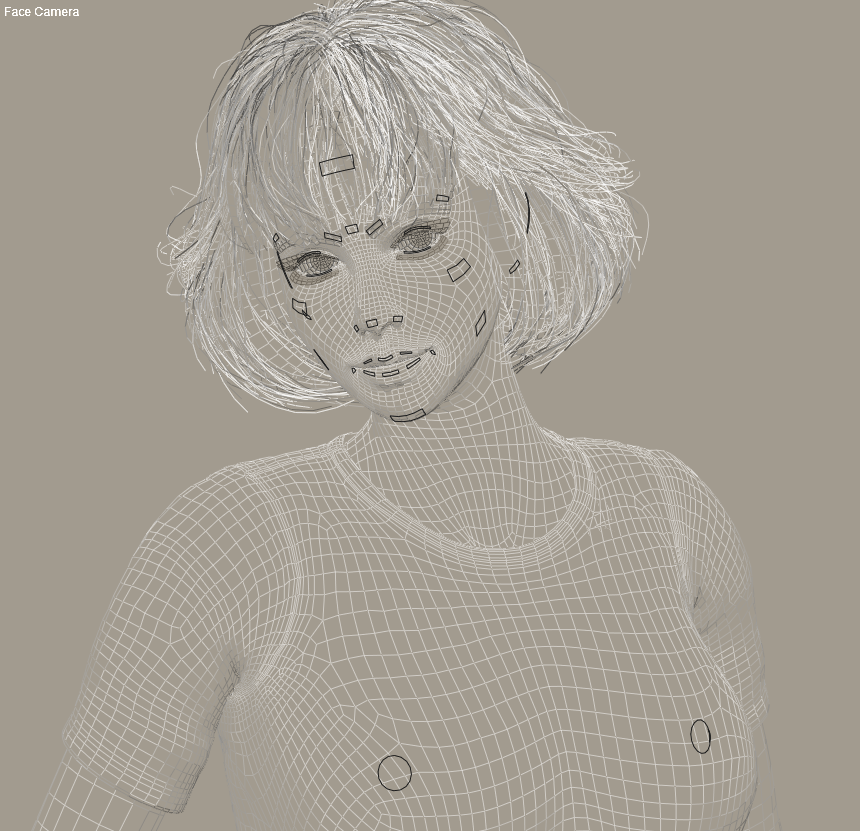
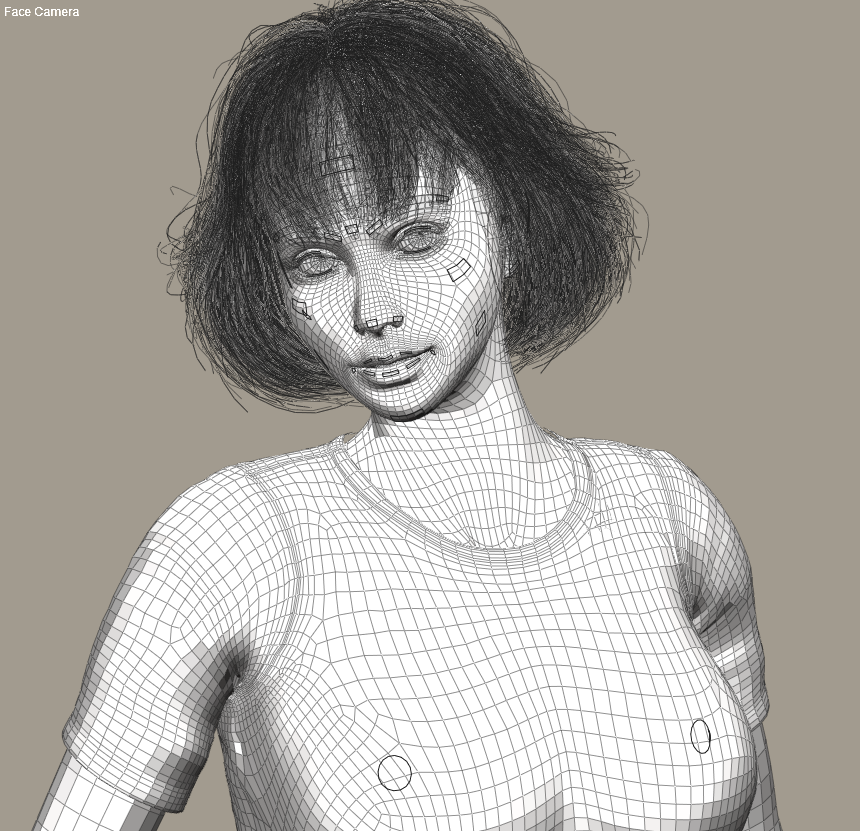
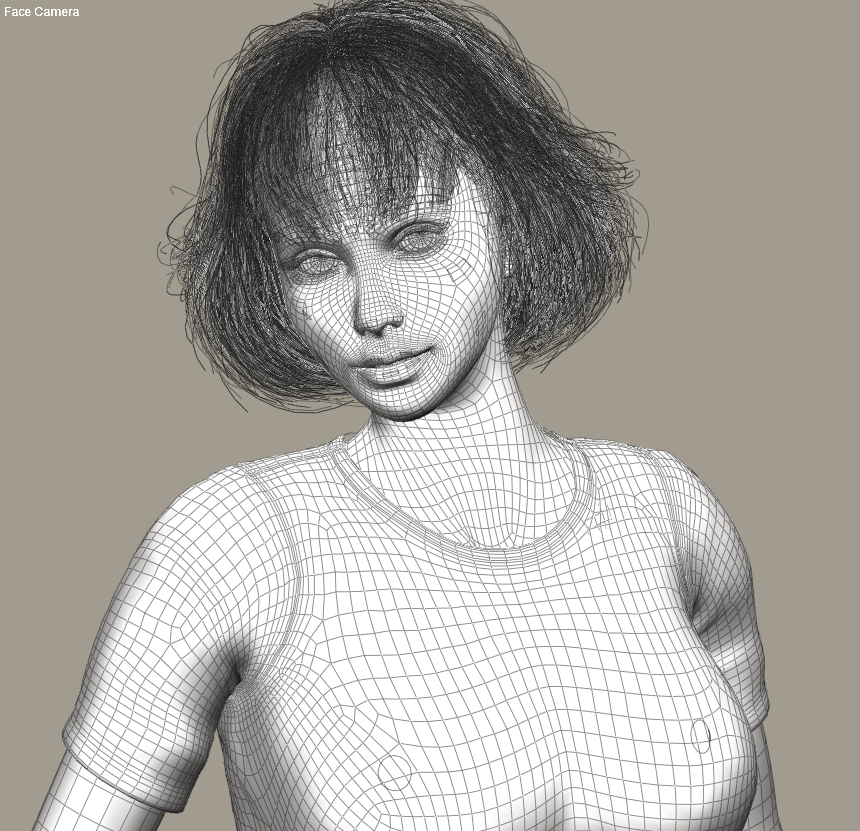
- Wireframe: displays the figure/element as a polygonal mesh. This mode displays the actual polygons comprising the figure/element, including polygons that would normally be hidden from view (such as a figure’s back when viewed from the front).

Wireframe Display Style.
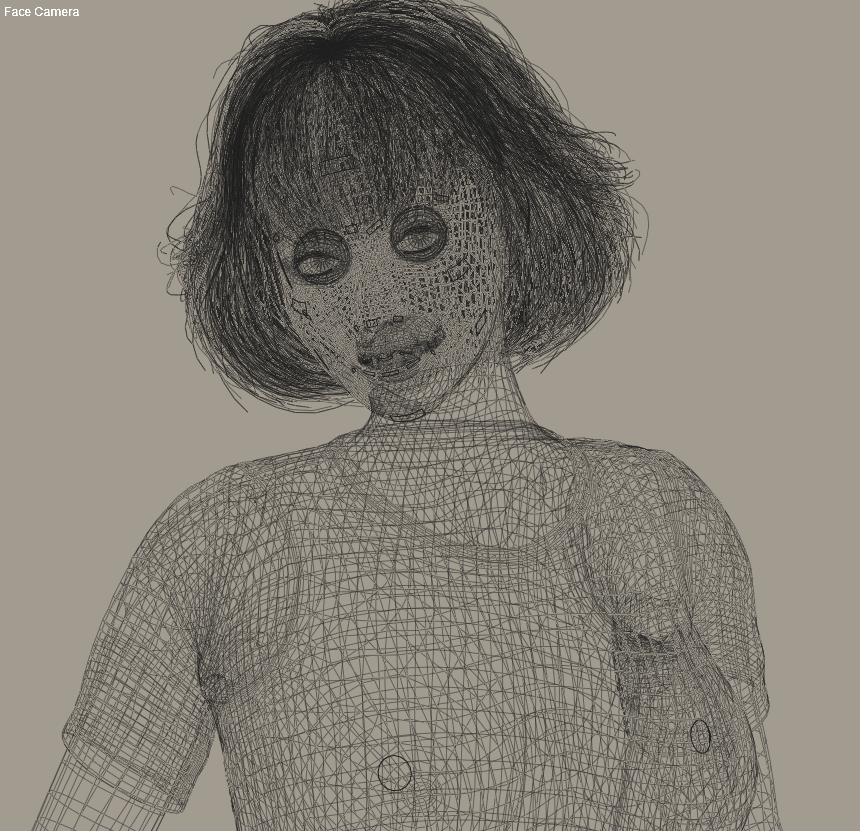
- Hidden Line: displays only the figure/element’s polygons that would normally be visible from the current camera. For example, if you are viewing a figure from the front, the polygons forming the back would not be visible.

Hidden Line Display Style.
- Lit Wireframe: displays much the same as the Wireframe display style, except that the polygons’ colors correspond to the color of the surface material.

Lit Wireframe Display Style.
- Flat Shaded: displays figures/elements using the surface material colors while displaying the mesh facets.

Flat Shaded Display Style.
- Flat Lined: same as the Flat Shaded display style, except that black mesh lines clearly denote polygon edges.

Flat Lined Display Style.
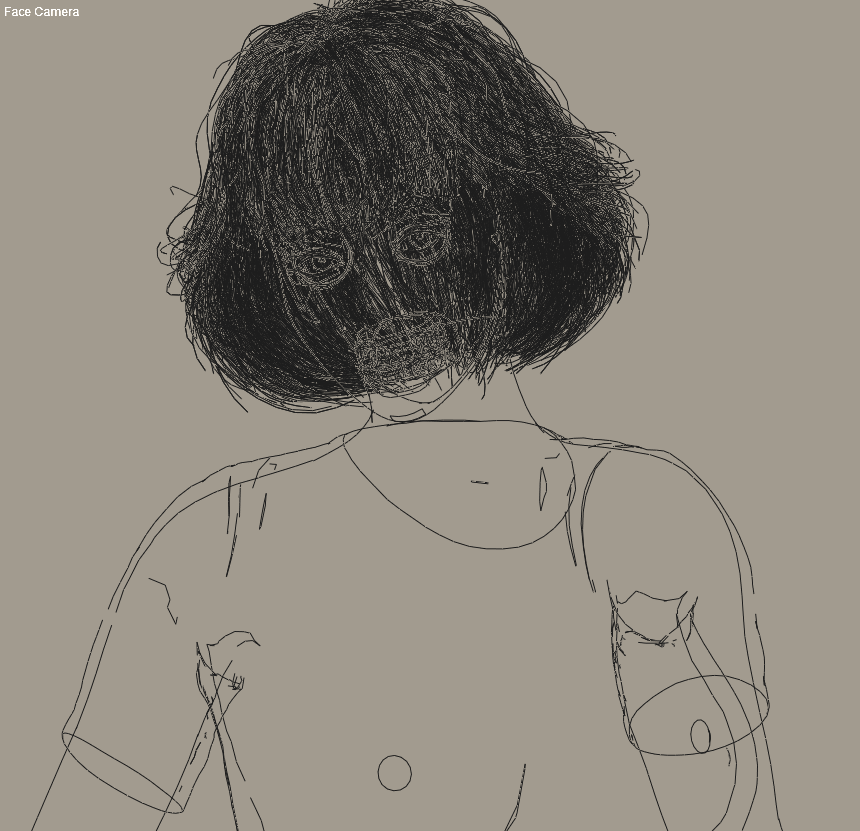
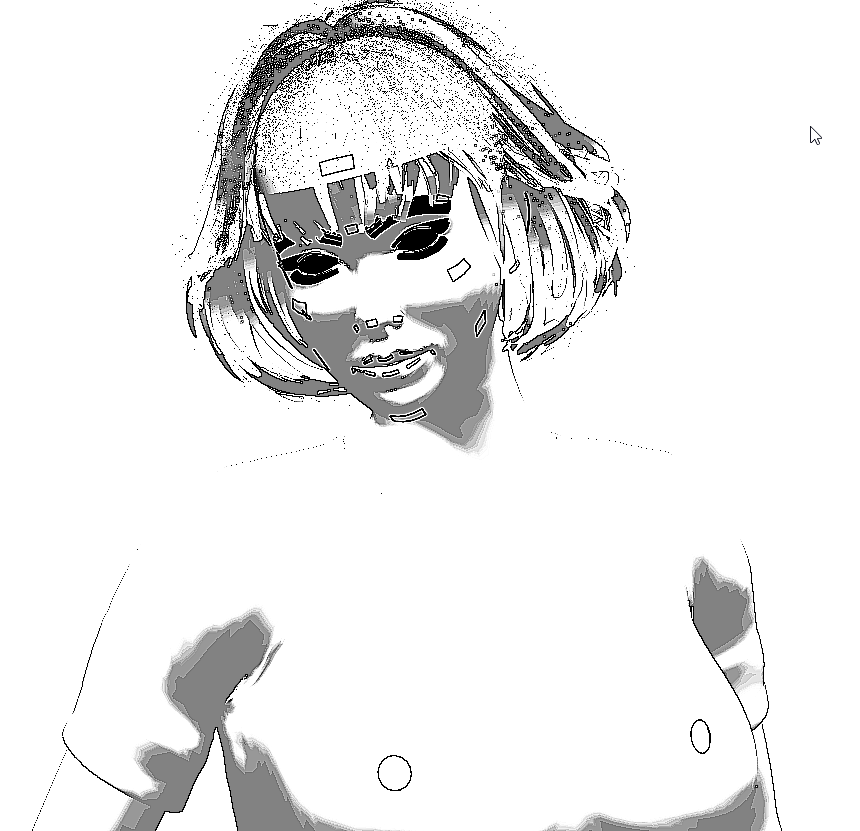
- Cartoon: displays the figure/element using a simulated hand-drawn style. See Cartoon Settings for more information about this shading style. Poser offers improved Cartoon display effects in conjunction with the OpenGL hardware acceleration option (see OpenGL Hardware Acceleration).

Cartoon Display Style.
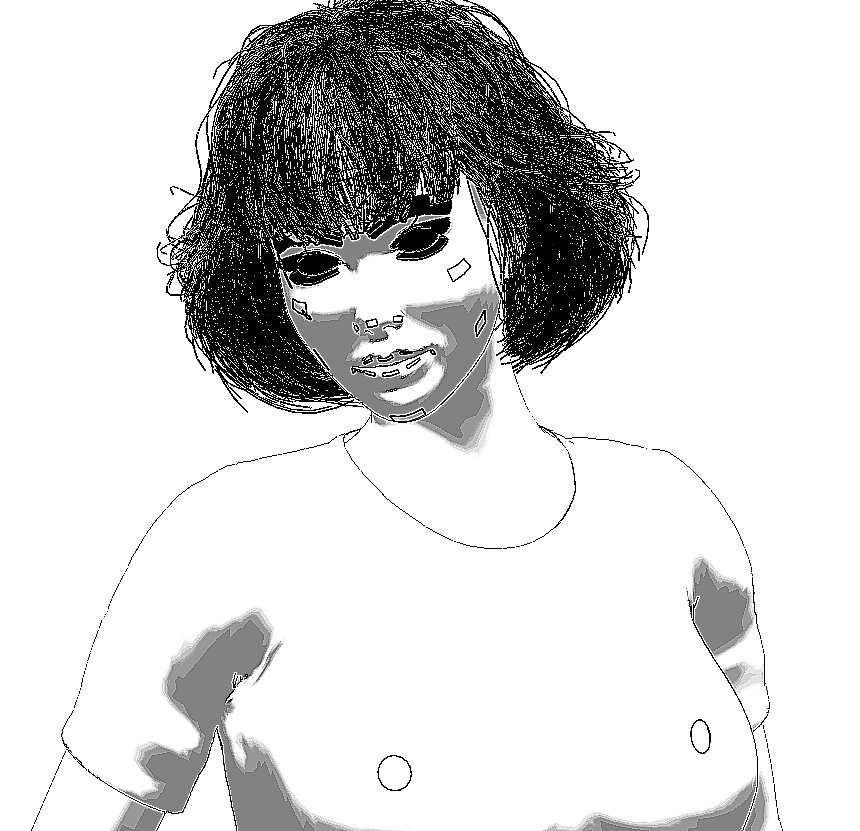
- Cartoon With Line: same as the Cartoon display style, except that figures/elements are outlined with black lines. See Cartoon Settings for more information.

Cartoon with Line Display Style.
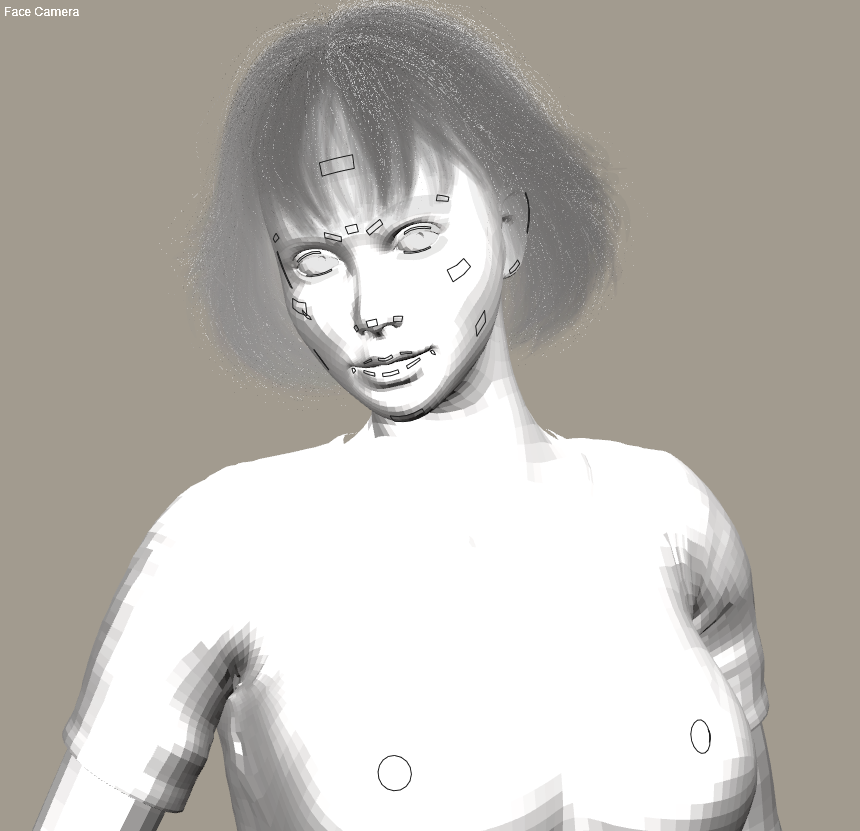
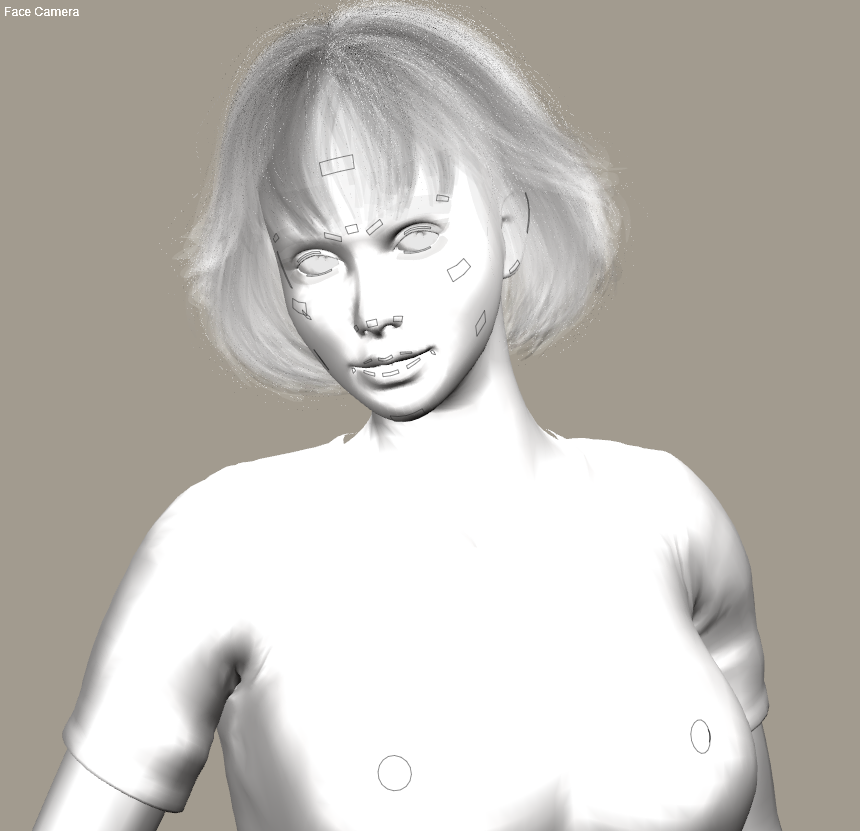
- Smooth Shaded: displays figures/elements as smooth continuous surfaces with the material colors.

Smooth Shaded Display Style.
- Smooth Lined: combines the Flat Lined and Smooth Shaded by displaying the polygons as a black mesh over a smooth surface.

Smooth Lined Display Style.
- Texture Shaded: displays figures/elements using texture maps.

Texture Shaded Display Style.
- Texture Shaded Lined: displays figures/elements using texture maps, with wireframe lines superimposed.

Texture Shaded Lined Display Style.